Form Bootstrap in due minuti
Vuoi creare un form di immissione dati per il tuo sito ma non sai da dove iniziare?
Ecco la soluzione che fa per te: Bootstrap Form Builder.
Negli ultimi anni tra gli sviluppatori front end (e non) si sta diffondendo l’uso del framework creato da Twitter.
La prima versione fu rilasciata come progetto open source su Github nell’Agosto 2011, due anni dopo fu introdotta la versione 3 anche se molti sviluppatori usano ancora la versione 2.
La sua diffusione è così capillare da essere adottato anche da CMS come Prestashop.
In questo articolo non ti spiegherò il suo funzionamento piuttosto ti parlerò di Bootstrap Form Builder uno strumento molto utile per chi realizza interfacce grafiche con Bootstrap.
In rete sono reperibili diversi siti con la dicitura “Bootstrap Form Builder“, alcuni come il tool di minikomi sono dei progetti open source su Github ai quali è possibile contribuire con delle proprie modifiche o proposte.
Il Bootstrap Form Builder che ho adottato recentemente è uno dei tool del sito bootsnipp, vera e propria miniera per chi usa Bootstrap, disponibile qui. La mia scelta è caduta su questo builder in quanto permette di scegliere la versione di Bootstrap con la quale lavorare.
Ora ti mostrerò quanto sia facile costruire un form con Bootstrap Form Builder.
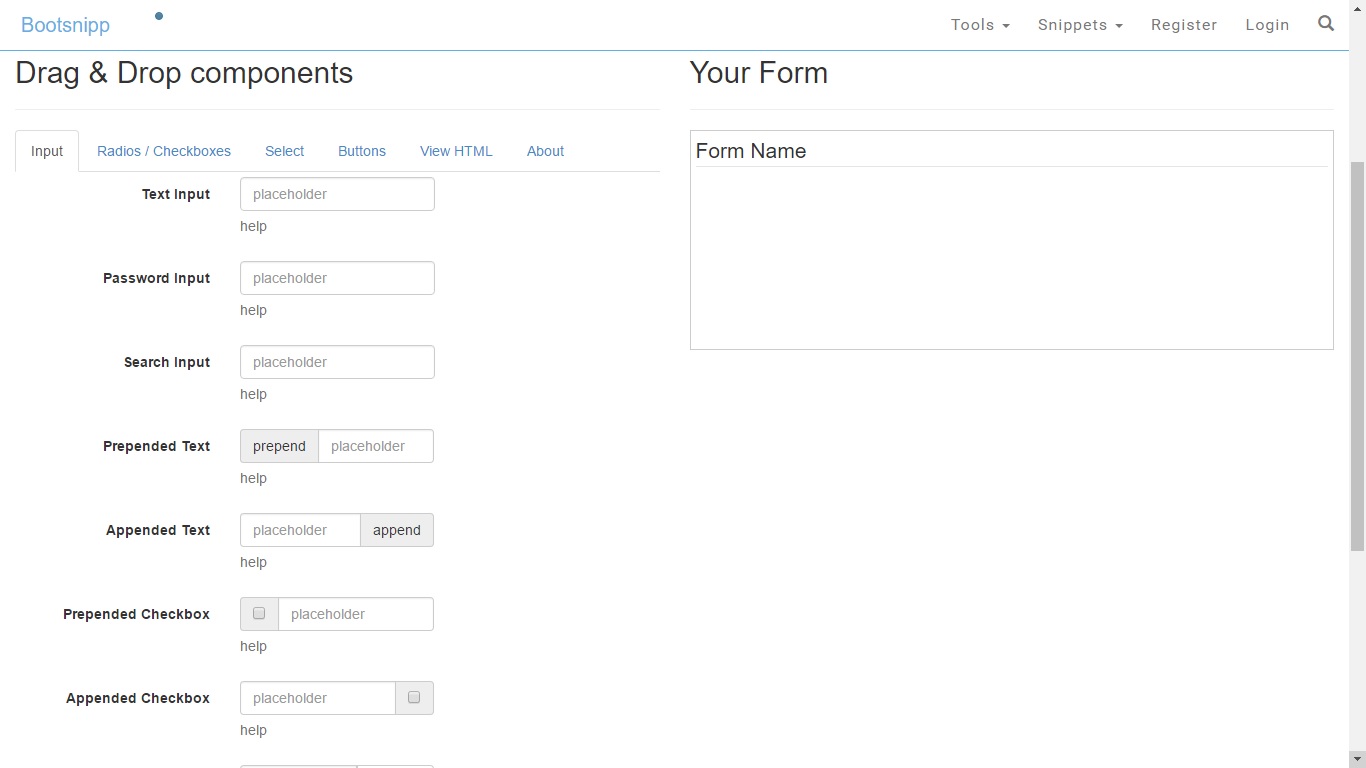
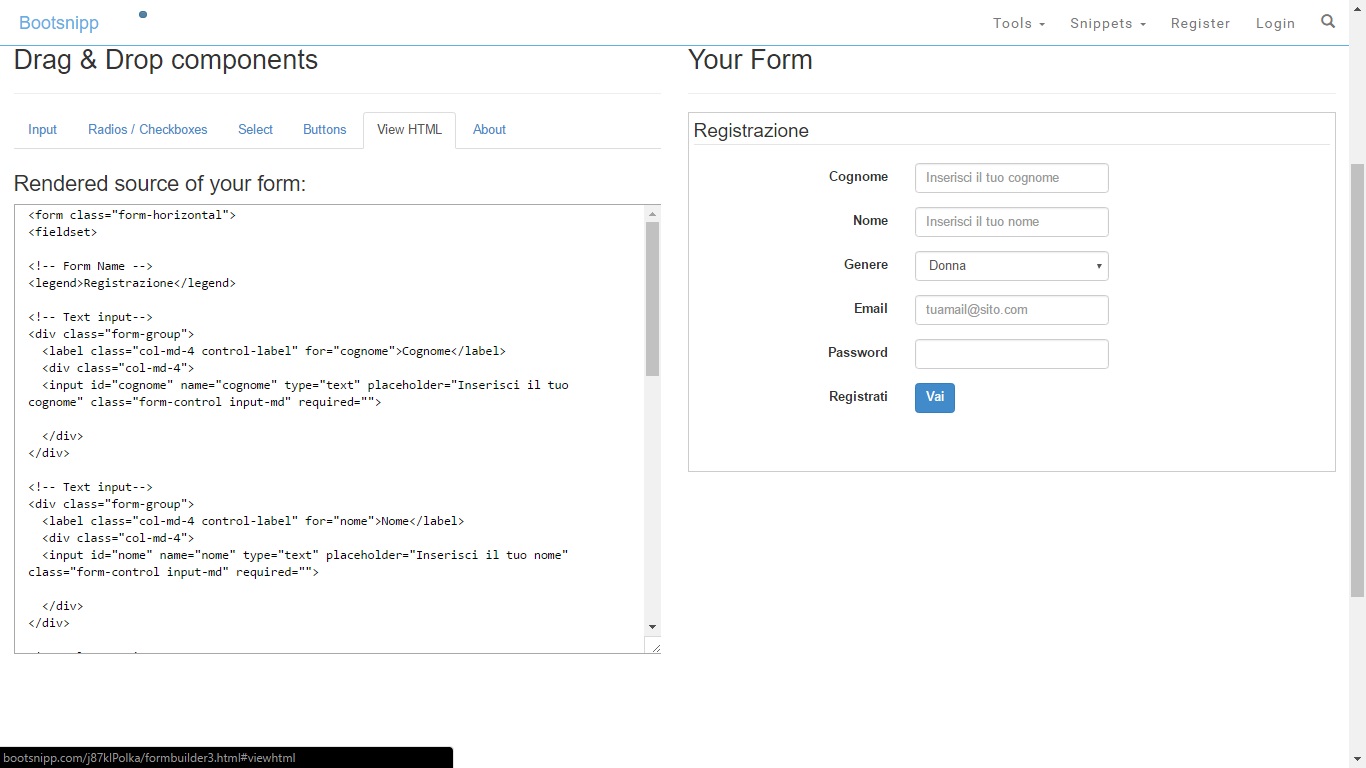
Iniziamo vedendo com’è la pagina web:
Possiamo già intuire il funzionamento dalle essenziali indicazioni: basta scegliere il componente desiderato e trascinarlo sul form, è possibile rimuovere un componente trascinandolo via.
Come prima cosa diamo un nome al nostro form:
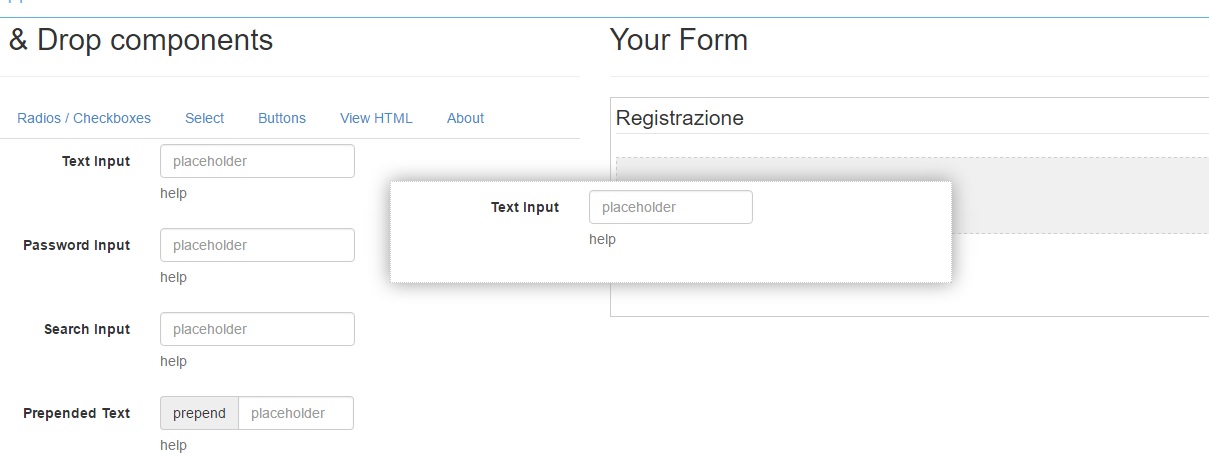
Fatto questo iniziamo a prendere i componenti necessari trascinandoli nel form:
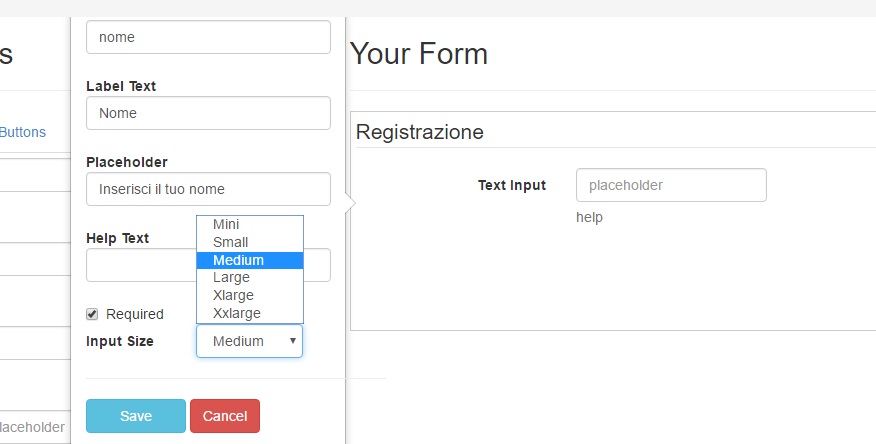
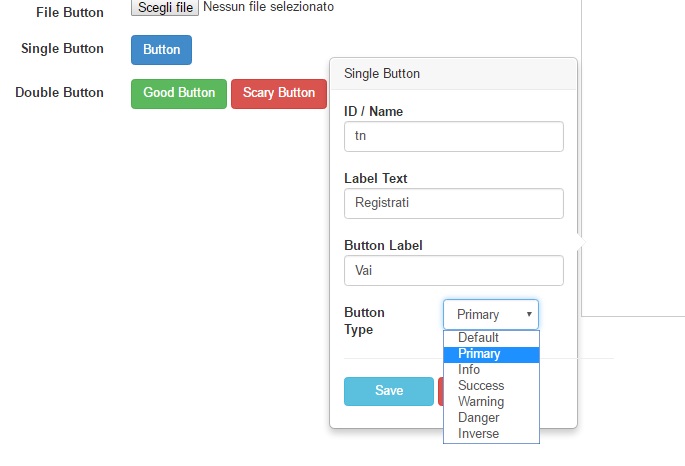
E`possibile assegnare ad ogni componente tutte le proprietà necessarie:
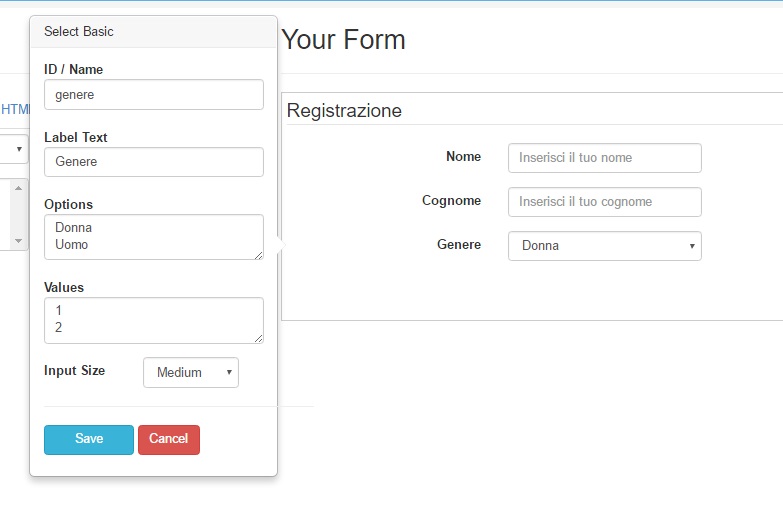
All’interno di Bootstrap Form Builder sono disponibili tutti i tipi di campi necessari per un form, nell’immagine sottostante vediamo una select:
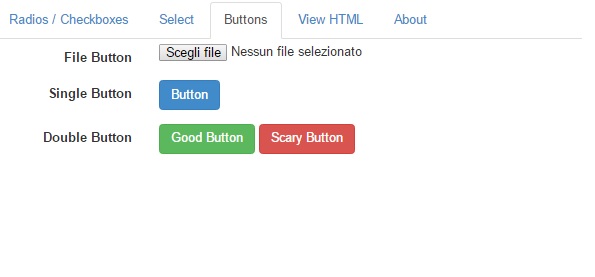
E non manca nemmeno la possibilità di scegliere e personalizzare i pulsanti:
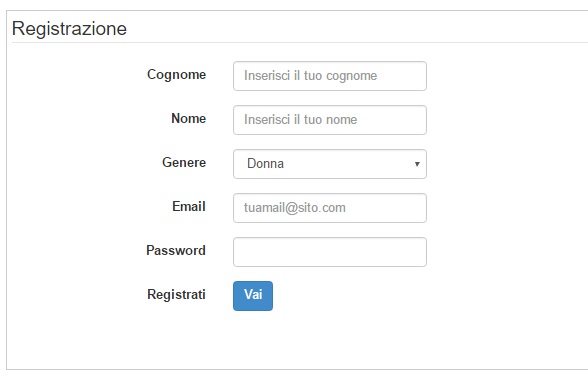
Il nostro form è pronto:
Infine prendiamo il codice HTML generato da Bootstrap Form Builder così da poterlo riportare all’interno del nostro progetto:
Questa breve guida termina qui. Spero di averti fornito uno strumento efficace per i tuoi progetti. Dimmi la tua nei commenti.
A presto.